サイトを作りたいけど、
・何をしたらいいのかわからない
・仕組みのイメージができない
人に向けて図解で全体像と作成手順を解説します。
デジタルが苦手な人に分かりやすく伝わるよう、「家」を建てる例で紹介します。
実世界との比較することでイメージがつきやすくなります。
またオススメのツールも紹介します。
専門的な知識がなくても使えるものを選びました。
初心者が悩まずにスムーズにWebサイト作成に繋がるようにしていきます。

全体の流れ
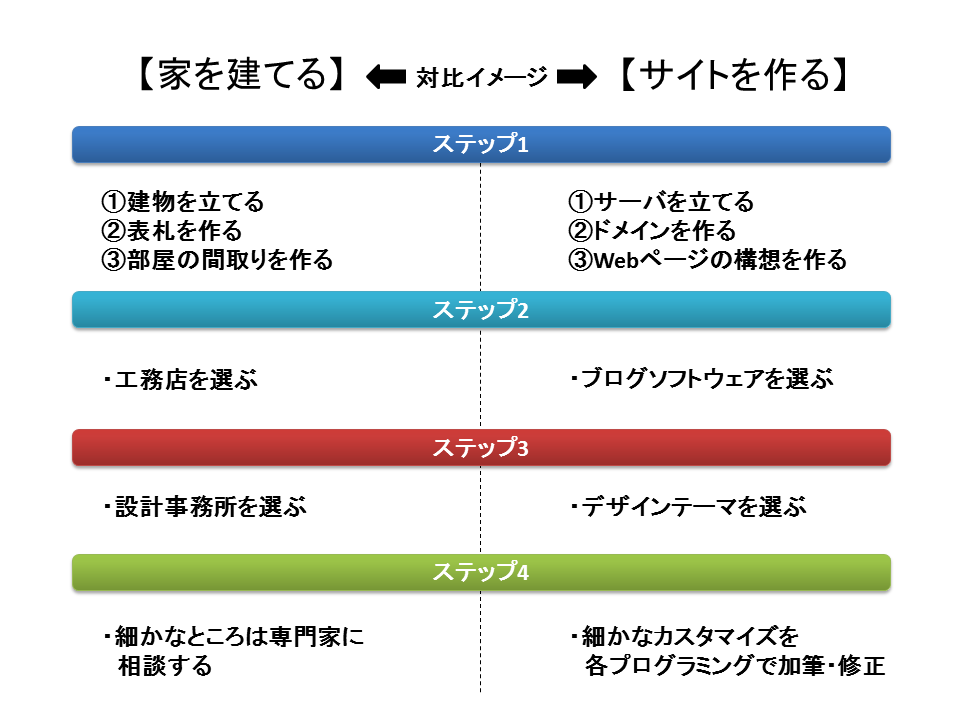
大きく分けると4つのステップになります。

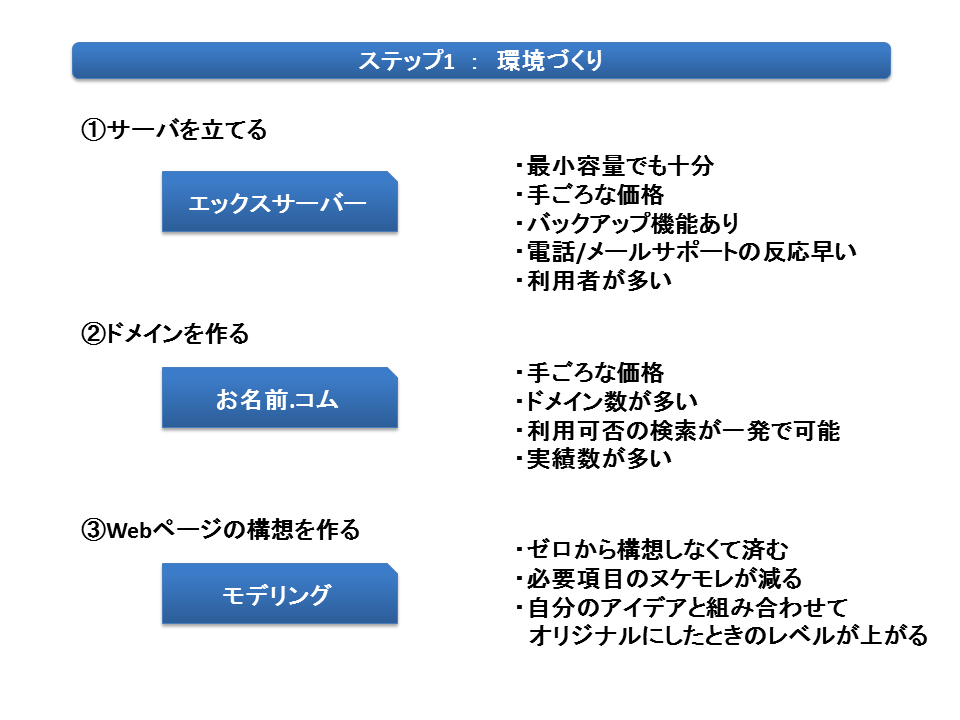
ステップ1:環境づくり
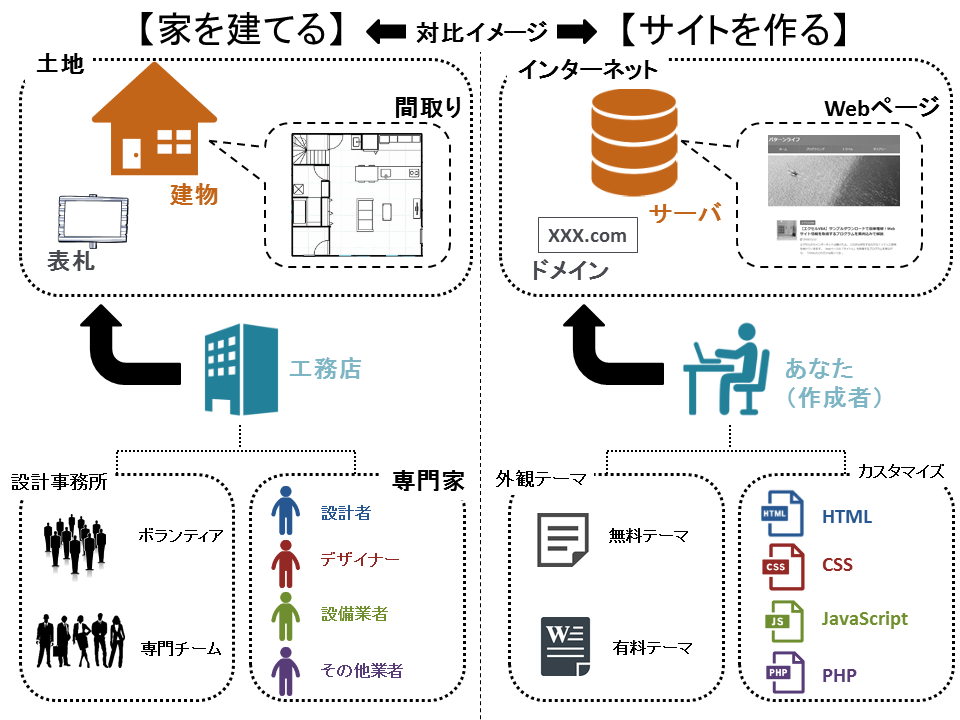
「家」を建てるにはまず土地を決めます。
※ここでは日本のどこかとしますので深く考えません。
次に、「建物」「表札」「間取り」を作っていきます。
建物は空間の確保の役割を果たし、
表札は建物の持ち主(住所)を表し、
間取りは生活スペースとなります。
「サイト」を作るにはインターネット上に作成します。
建物の変わりを果たすのが「サーバ」です。
データを保管する倉庫の役割りを果たします。
表札は「ドメイン」にあたります。
.comや.co.jpを持ったアドレスのことです。
間取りに当たるのが「Webページ」です。
各自が作りたいページそのものです。
【オススメ】
サーバ: エックスサーバー
![]()
ドメイン:お名前.com
![]()

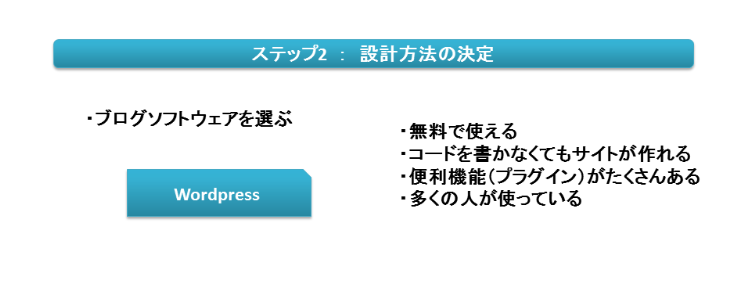
ステップ2:設計方法の決定
環境が整ったら、事前準備に入ります。
家を建てる場合は「工務店」にお願いをします。
××工務店や、○○建設みたいなところです。
色々な設計ノウハウを持っているので、特徴を比較しながら選びます。
サイトを作る場合は「ソフトウェア」を決めます。
簡単Webページ作成などで宣伝されているようなツールのことです。
現在、全てプログラミングコードを書いて作る人はごくわずかです。
素早く、簡単に、キレイにサイトを作るためにもソフトウェアを使います。
【オススメ】
ブログソフトウエア:ワードプレス

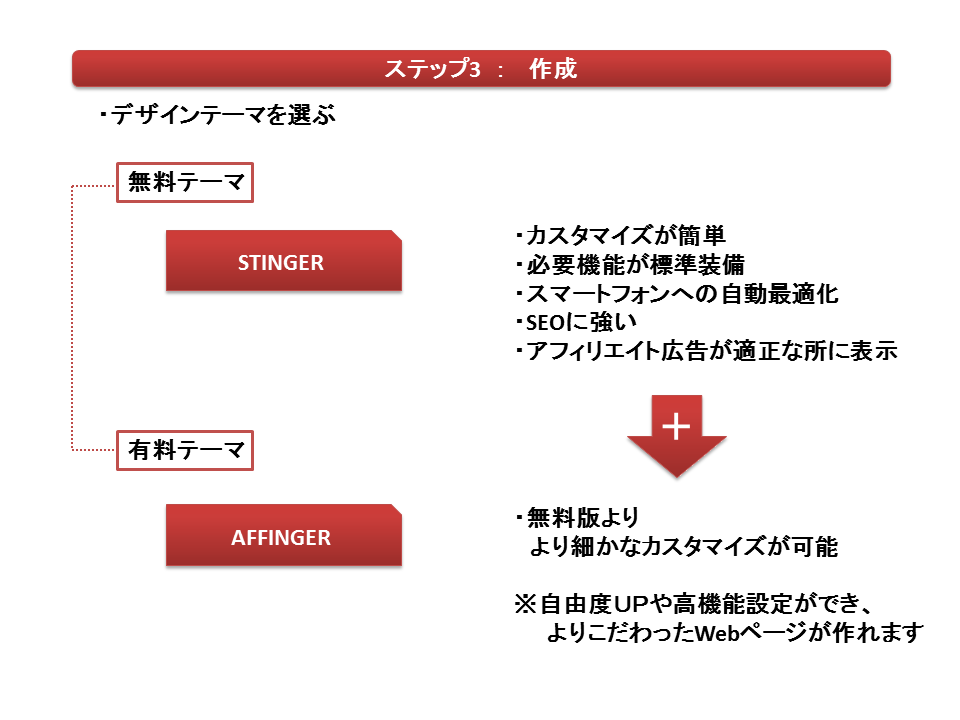
ステップ3:作成
設計方法が決まると、いよいよ作成開始です。
家を建てる場合は設計図に基づいて道具、材料、工程などを決めていきます。
適切な場面で、適切な作業を進めていくことで家ができていきます。
サイトを作る場合はテーマにそって、文章、写真、動画などの素材を入れていきます。
適切な場所に、適切な素材を入れていくことでサイトが完成します。
ただし、写真の場所や大きさ、文字の表示位置など制限があるためテーマの特徴に従う必要が出てきます。
【オススメ】
無料テーマ: STINGER
有料テーマ: AFFINGER

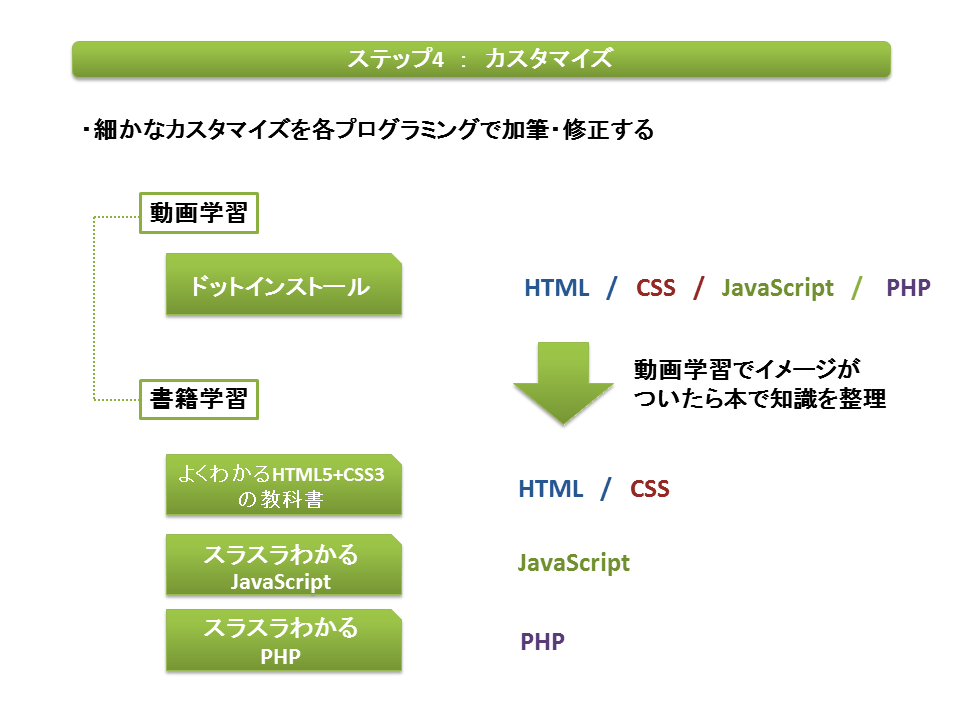
ステップ4:カスタマイズ
ここまでで家を建てることはできました。ただし、細かなところは完成していません。
ランプを変えたい、壁紙を張り替えたい、新しい家具を買いたいというところです。
こだわりたいところは専門業者に依頼するのが適切です。
設計者、デザイナー、設備業者、その他業者と専門分野は違いますが気に入ったものを揃えるためには必要な存在です。
サイトでも同じことが起きます。
もう少し、文字を大きくしたい、写真の位置を変えたい、メール機能を入れたいなどです。
こだわるならば変更すべき箇所の「プログラミング言語」を学ぶことで変更していきます。
HTML、CSS、JavaScript、PHPそれぞれが役割りを持っています。
【オススメ】
動画学習:ドットインストール
書籍学習:
◆HTML/CSS →よくわかるHTML5+CSS3の教科書【第3版】
◆JavaScript → スラスラわかるJavaScript
◆PHP→ スラスラわかるPHP

まとめ
サイトを作るときは4ステップです。
・環境づくりを行い
・設計方法を決めて
・実際に作成して
・細かなところはカスタマイズする
です。
最後のカスタマイズはプログラミング言語の習得があり、やや難易度があがりますがこだわりのサイトを作るうえでは学んでおいて損がないステップです。
いきなり上を目指さず、
「まずは自分でサイトを持つ」
このページで作成イメージが付いたら、次は実際に手を動かして作業に入ってみましょう。

